One-Hand Gesture-Based Braille Input
Summary
This project was done as part of my advanced human computer interaction class, where I tackled the challenge of creating a one-handed Braille input method for visually impaired users. Current solutions, like talkback Braille, are efficient but require two hands, leaving a gap for users needing single-hand solutions. Using gestures with two fingers (thumb and index), I designed a system that allowed users to input Braille characters on Android devices, with gestures mapped to the original Braille patterns for intuitive use.
Design and Implementation
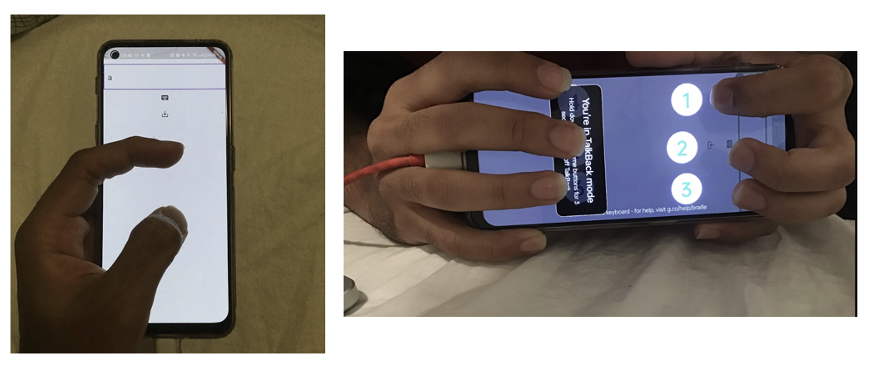
The system used simple gestures—like tapping or swiping—to represent Braille characters. Each character required two sequential gestures, mimicking the two-column Braille layout. Additionally, I implemented a two-handed Braille input system as a benchmark and developed the app using Flutter for its flexibility. The app provided real-time voice feedback to assist users.
Results and Challenges
A user study with four participants showed that the two-handed input was faster and more efficient than the one-handed method due to finger dexterity challenges. However, the study provided valuable insights into improving accessibility designs for visually impaired users and highlighted the potential of gesture-based interfaces.